要想發布一款能夠位于App Store排行榜之首的產品,產品在質量和功能上的高標準表現是必不可少的,而為了達到這種高度,我們應該如何做呢?本文主要講述的是 iOS 12 界面交互設計指南中的交互部分,一起來看看~

一、3D觸摸(3D Touch)
3D觸摸可以說是為觸摸交互方式提供了另一個維度的交互,在支持3D觸摸的設備上,用戶可以通過對屏幕施加不同程度的壓力來喚醒不同的功能,例如:可以觸發菜單,顯示更多的內容甚至是播放動畫,而以上均無需用戶去學習新的手勢操作即可使用。當其輕壓屏幕且獲得相應響應的同時,便意味著其發現了一個新的交互維度。
主屏幕交互(Home Screen Interaction)
在支持3D Touch設備的主屏幕上,按壓應用圖標即可喚醒相應的操作視圖。而這個視圖便可以讓你能夠快速執行常用的應用任務或者預覽有趣的信息。例如:日歷用于便提供了一個可以快速創建新事件的快捷操作,同時又可以顯示你的下一個日程。詳情可參考主屏幕(Home Screen Action)及控件(Widgets)章節。
輕壓(Peek)與重壓(Pop)
輕壓允許用戶使用3D觸摸來在當前環境中預覽一個臨時視圖中的對象,如:頁面、鏈接,甚至是一個文件。要想在支持該功能的設備上實現預覽,只需用手指對應用施加一點壓力,而抬起手指就能退出預覽。要想打開對象來瀏覽更多的內容,請更重地按壓屏幕直到對象放大到填滿屏幕。
在一些輕壓視圖上,你可以通過上滑來顯示相應的操作按鈕。譬如:在Safari打開了某個鏈接的輕壓視圖時,你可以通過上滑展開相應的操作按鈕——打開鏈接,添加至閱讀列表和復制鏈接。
利用輕壓視圖提供實時的,內容豐富的預覽(Use peeking to provide live, content-rich previews.),理想情況下,輕壓視圖為該項提供足夠的信息以補充說明當前任務,或者幫助你決定是否完全地打開該項。
例如:預覽郵件(Mail)信息中的鏈接,從而決定是否在Safari瀏覽器中打開或者分享給朋友。輕壓視圖一般被利用于表單視圖中,提供一個行項的詳細信息,從而決定是否選擇該項。
(1)設計足夠大的輕壓視圖
從而保證手指不會遮擋到內容,確保輕壓視圖能夠提供足夠詳細的信息,以便用戶決定是否按地更重來完全地打開該項。
(2)統一使用輕壓和重壓功能
如果你只在某些地方使用輕壓和重壓,而不在另一些地方使用,用戶就不會知道到底哪里可以使用這個功能,而且可能會認為你的應用或是他們的設備出了問題。
(3)允許每個輕壓視圖都能夠被重壓
雖然輕按視圖能夠提供給用戶他們所需的大部分信息,但如果他們想離開當前任務并轉移注意力至該項時,應該允許他們過渡到重壓。
(4)避免在輕壓視圖中呈現按鈕式元素
如果用戶抬起手指去點擊類似按鈕的元素,輕壓就會消失。
(5)不要讓同一項具備輕壓和編輯菜單兩個功能
當一個項目同時啟用兩個功能時,不但會讓用戶感到困惑,也會讓系統難以判斷用戶目的。了解更多指導,請參閱Edit Menus。
(6)適當時提供操作按鈕
不是每個一輕壓都需要操作按鈕,但這是一個為常用任務提供快捷操作的好方式。如果你的應用已經為項目提供了自定義的點擊并長按(touch-and-hold)動作,那么最好在輕壓里包含同樣的操作。
(7)避免為打開被輕壓的項目提供操作按鈕
用戶一般都通過更重的按壓來打開他們輕壓的項目,所以,沒有必要再提供一個明顯的打開按鈕。
(8)不要讓輕壓成為唯一的執行項目操作的操作
并不是所有設備都支持輕壓和重壓,甚至有的用戶會關閉3D觸摸功能,你的應用為這些情況考慮其它觸發項目操作的方式。譬如:你的應用可以將輕壓的快捷操作映射到一個視圖中,該視圖會在點擊和長按時出現。
Live Photos
應用可以通過支持Live Photos,并在照片中加入壓感用來查看動態回憶。當你按壓它們時,Live Photos死而復生,通過動作和聲音再現拍照的前后時刻。了解相關設計指導,請參閱LivePhotos。
二、音頻(Audio)
不論聲音是否在你的APP中占據著用戶體驗的半壁江山,亦或是只扮演其中的一個點綴,你都應該知道用戶對聲音的期待以及反應。
用戶可以通過音量按鈕,靜音開關,耳機以及屏幕上的聲音滑塊來控制聲音,甚至很多的第三方配件同樣支持對聲音的控制。音頻可以通過內置或者外置的播放設備,耳機甚至是想AirPlay或者藍牙這樣的無線方式進行播放。
1. 靜音
用戶通過開關音量設備來避免被一些突如其來的聲音所打斷,如:電話鈴聲、短信提示音等。同樣用戶有時也需要屏蔽一些非必須的聲音,如:鍵盤聲音、音效、游戲音樂以及音頻反饋。
當設備被設置為靜音時,應該只有本就應該出現的聲音出現,如播放中的音樂,鬧鐘以及音視頻信息。
2. 音量
不論是使用設備的物理按鍵亦或是屏幕上的滑塊,用戶均應該能夠改變音量大小來控制聲音系統,包括音樂以及APP內置音效。唯一特殊的是來電鈴聲音量,其應該是被單獨控制的即使是音頻沒有被激活的時候。
3. 耳機
用戶通過耳機去聽取屬于他們個人的聲音,同時耳機更是可以解放用戶的雙手。當耳機被插入時用戶期望聲音自動的進行轉換而不被打斷,相反的用戶拔出耳機時他們期望的是播放的立即暫停。
4. 設計一個出色的音頻用戶體驗
(1)必要時自動調節不同層級的聲音,但不是整體音量
為了達到更好的混合音效,你的應用可以單獨調節不同層級音頻間的相對音量。但是,最終的音量輸出應該由系統音量決定。
(2)恰當的時候允許音頻重選路由
用戶會經常想要選擇一個不同的音頻輸出設備,比如:他們會想要通過客廳的立體音響、車載收音機或是蘋果電視來聽音樂。請支持這個功能除非你有令人信服的理由不這么做。
(3)使用系統提供的音量視圖來調節音量
音量視圖(volume view)是最好的能提供調節音量的界面控件,這個視圖是自定義的,包含一個音量調節滑塊,甚至包含一個用來替音頻輸出重選路由的控件。了解實現方法,請參閱MPVolumeView Class Reference。
(4)短音和振動請使用系統聲音服務
了解實現方法,請參閱System Sound Services Reference。
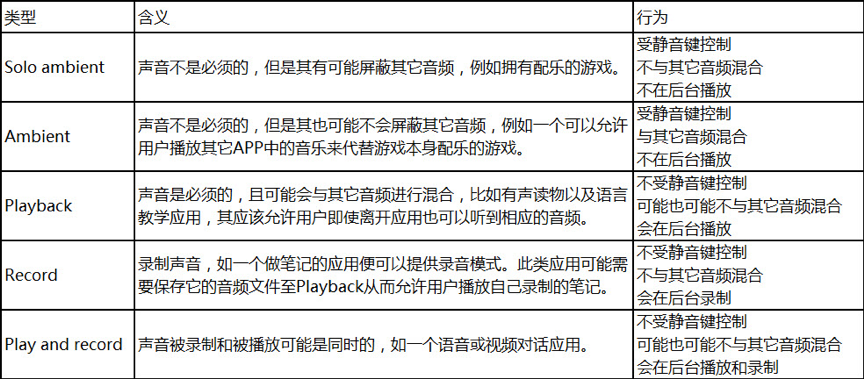
(5)如果聲音對你的應用十分重要請設置音頻類別
不同的音頻類別允許聲音被靜音按鈕靜音、與其它聲音混響、或是當你的應用在后臺時播放。根據類別的含義和當前設備的音頻播放情況來選擇一個類別,然后將其分配給你音頻對話(audiosessions)。比如:非必要情況下,請不要打斷用戶正在收聽的來自其它應用的音樂。
總的來說,盡量不要在你的應用運行時更改所屬的音頻類別,除非應用需要經常地錄制然后播放音頻。了解實現方法,請參閱Audio Session Programming Guide。

(4)在適當時候繼續播放被干擾打斷的音頻
正在播放的音頻有時會受來自其它應用的聲音干擾,暫時性干擾(比如:來電鈴聲)被認為是可恢復的;永久性干擾(比如:被Siri打開的播放列表)被視為不可恢復的。
當一個可恢復的干擾出現時,你的應用應該在干擾結束時恢復音頻播放(假設音頻在干擾出現之前就已經開始播放了)。比如:一個在播放配樂的游戲和一個在播放音頻的媒體應用,都應該恢復聲音的播放。當干擾發生時應用沒有在播放任何音頻,那么它也就不需要恢復任何對象。
(5)讓其它應用知道何時你的應用將停止播放暫時性的音頻
如果你的應用可能會暫時性地干擾到其它應用的音頻,那么就應該恰當地標明聲音片段,從而讓其它應用知道確切的恢復時間。了解實現方法,請參閱AVFoundation Framework Reference中的AVAudioSessionSetActiveOptionNotifyOthersOnDeactivation。
(6)只有在有意義時才對聲音控件作出反應
無論你的應用在前臺還是后臺,用戶都能夠通過應用界面以外的東西控制音頻的播放,比如:在控制中心(Control Center)中,或者耳機聲控。如果你的應用正在一個明確與聲音相關的環境下播放音頻,或是連接到一個支持AirPlay的設備上,那么對聲音控件作出反應是合理的。但是,你的應用不應該混淆其它應用的音頻,因為它們可能會在控件被激活時播放。
(7)不要重新定義聲音控件
用戶希望聲音控制在任何應用都保持一致性,永遠不要重新定義聲音控件。如果你的應用不支持某些控件,那么只需不對它們作出反應即可。
三、身份認證(Authentication)
1. 身份認證
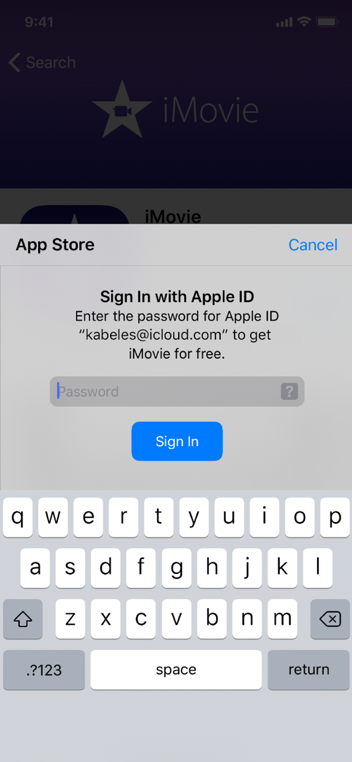
要求用戶僅在交換價值時進行身份驗證,例如:個性化體驗、訪問其他功能、購買內容或同步數據。如果您的應用需要身份驗證,請確保登錄過程快速,輕松且不引人注目,因此不會減損您的應用的樂趣。

(1)在所有注冊和登錄流程中使用密碼自動填充
此功能可自動生成并填寫密碼和安全代碼,以便人們可以在驗證屏幕上花費更少的時間,所有應用都應支持此功能。有關開發人員指導,請參閱支持密碼自動填充。
(2)盡可能延遲登錄
在做任何有用的事情之前,人們經常放棄應用程序。在做出承諾之前,讓他們有機會愛上您的應用。在購物應用中,讓人們在發布后立即瀏覽您的商品,并且只有在他們準備購買時才需要登錄。在媒體流應用中,讓人們在登錄之前瀏覽您的內容并查看您提供的內容。
(3)說明身份驗證的好處以及如何注冊您的服務
如果您的應用需要身份驗證,請在登錄屏幕上顯示簡短友好的說明,說明需求的原因及其好處。此外,請記住,并非每個使用您的應用的人都從一開始就擁有一個帳戶。請務必說明如何獲取,或提供簡單的應用內注冊方式。
(4)通過顯示適當的鍵盤來最小化數據輸入
例如:在詢問電子郵件地址時,請顯示電子郵件鍵盤屏幕,其中包括有用的數據輸入快捷方式。有關相關指導,請參閱鍵盤。有關可用鍵盤類型的完整列表,請參閱UIKeyboardType不斷UITextInputTraits。
(5)切勿使用術語密碼
密碼用于解鎖用戶的iOS設備,并在禁用生物識別身份驗證時使用Apple Pay進行身份驗證。有關Apple Pay身份驗證設計指南,請參閱Apple Pay。
2. 面部識別碼和觸摸ID
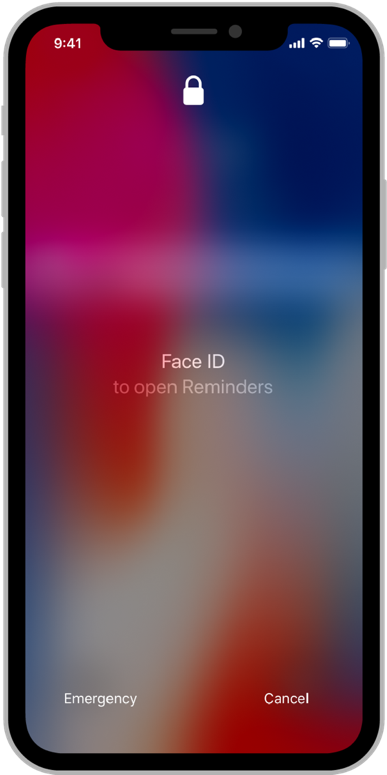
(1)盡可能支持生物識別身份驗證
Face ID和Touch ID是人們信任的安全,熟悉的身份驗證方法。如果用戶啟用了生物識別身份驗證,您可以假設他們了解其工作原理,了解其便利性,并且希望盡可能使用它。請記住,人們可能會選擇在其設備上禁用生物識別身份驗證,因此您的應用應準備好處理此方案。


(2)通過單一方式對人員進行身份驗證
當人們不必選擇如何進行身份驗證時,這是最直觀的。只需給他們一個選項,比如:Face ID;提供替代方案,例如:要求輸入用戶名和密碼,僅在初始方法失敗時作為后備。
(3)僅在響應用戶操作時啟動身份驗證
顯示操作(如點擊按鈕)可確保用戶進行身份驗證,在Face ID的情況下,它還增加了用戶面對相機的可能性。
(4)始終確定身份驗證方法
例如:使用面部識別登錄您的應用程序的按鈕應標題為“使用面部識別功能登錄”,而不是“登錄”。
(5)準確參考認證方法
請勿在支持Face ID的設備上引用Touch ID,相反,請勿在支持Touch ID的設備上引用Face ID,檢查設備的功能并使用適當的術語。有關開發人員指導,請參閱LABiometryType。
(6)請避免在您的應用中提供選擇進行生物識別身份驗證的設置
如果在系統級別啟用了生物識別身份驗證,則只需假設用戶想要使用它。如果您實施特定于應用程序的設置,則用戶可能會進入這樣一種狀態:當應用程序在系統范圍內真正禁用時,該應用程序中的生物識別身份驗證似乎已啟用。
(7)不要使用圖標來標識系統身份驗證功能
當人們看到圖標看起來像系統的Touch ID(指紋)和面部ID圖標時,他們認為他們應該進行身份驗證。使用圖標來識別身份驗證功能會產生不一致并導致混淆,尤其是當圖標被著色,以大尺寸顯示并呈現在上下文之外時。
對于開發人員指南,請參閱本地驗證。
四、數據輸入(Data Entry)
無論是通過點擊界面元素亦或是使用鍵盤,信息輸入都是一個冗長的流程。如果一個用戶正在做著某些非常有用操作前時被要求首先要進行一連串的輸入,那么這個屬于會毋庸置疑的拖慢用戶整個操作流程,用戶便會很快對應用感到失望,甚至會徹底地拋棄這個應用。


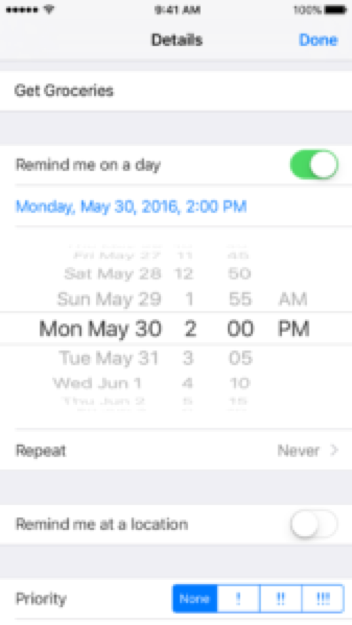
(1)盡可能的用選項代替輸入
盡可能地提高信息輸入的效率,比如:考慮使用選擇器或是列表來替代輸入欄,因為從一列提前設定好的選項中選擇一個要比輸入數據要容易的多。
(2)盡可能的從系統中獲取信息
不要強迫用戶提供那些本是可以自動,亦或是已經在用戶許可內就能獲取的信息,比如:聯系人或是日歷信息。
(3)提供合理的默認值
盡可能地預填最合理的信息值,提供一個合理可靠的默認值,會大大的縮短用戶做決定的時間從而加快整個流程。
(4)只有在收集完必需信息之后才能進行下一步
在允許“下一步”或“繼續”按鈕前,確保所有必要的輸入框都有信息,利用按鈕的視覺信息進行流程上的提示。
(5)動態驗證所輸數據有效性
在用戶完成很長的輸入后再使其返回去更正錯誤是會非常令人沮喪的,盡可能的在用戶輸入信息后馬上進行檢查,這樣用戶便能及時發現并更正錯誤。
(6)只要求必要的信息
只有系統運行真正必需的信息才使用必填欄。
(7)簡化值列表的導航
尤其是在列表和選擇器中,必需能夠簡單地選擇值。考慮通過將值列表按首字母排序或是其它邏輯排列,從而加快瀏覽和選擇的速度。
(8)在輸入欄顯示提示以輔助說明
當輸入欄沒有其它文字時,可以包含占位符文字,比如:“郵件”或“密碼”。當占位符文字已經足夠說明時不要再單獨使用標簽來描述。
五、拖放(Drag and Drop)
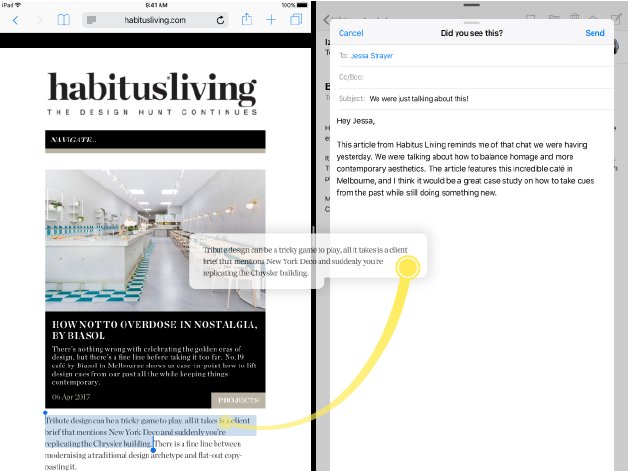
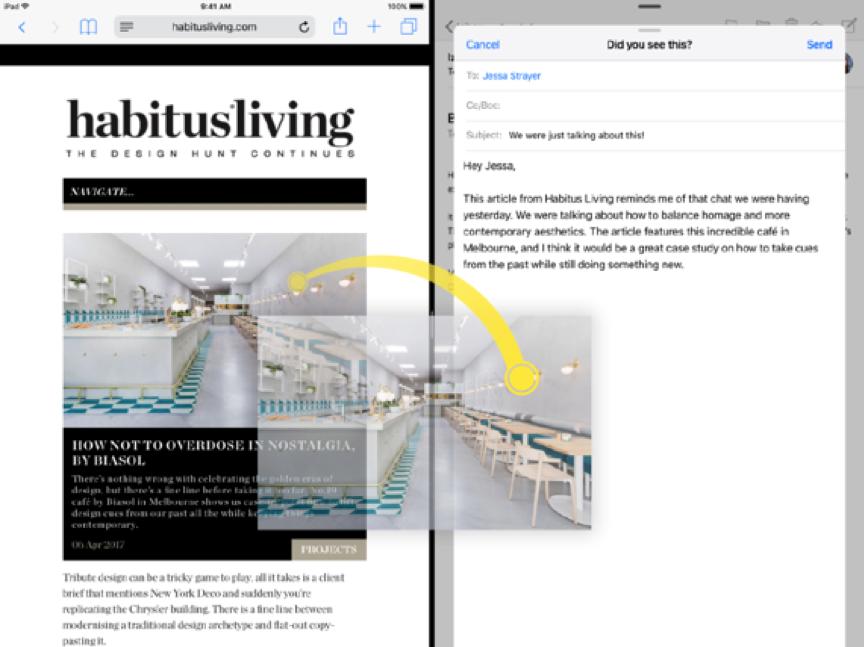
使用單個手指,用戶可以通過將內容從一個位置拖動到另一個位置來移動或復制所選照片,文本或其他內容,然后抬起手指以放下它。
觸摸并保持所選內容使其看起來上升并粘附到用戶的手指上,在拖動內容時,動畫和視覺提示識別可能的目的地。系統還會顯示一個標識,指示何時無法刪除,或者會導致重復內容而不是移動內容。有關開發人員指導,請參閱UIKit中的拖放操作。
來源和目的地
將所選內容從原位置拖放移動到目標位置,這些位置可以位于同一容器中,如文本視圖,也可以位于不同的容器中,例如:拆分視圖兩側的文本視圖。
例如,在Notes中,用戶可以將所選文本拖動到同一音符中的新位置。在“提醒”中,用戶可以將單個提醒拖出一個列表并將其放入另一個列表中。

在iPad上,源位置和目標位置也可以存在于不同的應用程序中,從而實現跨應用程序交互,例如:將照片從Safari中的網頁拖動到Mail中的新郵件。在拖動內容時,用戶可以通過多任務處理訪問另一個應用程序,退出到主屏幕,或從屏幕底部向上滑動以顯示Dock。
注意:在應用程序之間拖放內容總是會導致內容的重復,而不是移動。
支持拖放
拖放是一種高效,直觀的功能,用戶希望在整個系統中普遍實現。如果您的應用包含或生成人們可能想要移動,復制或插入的文本、照片、視頻、音頻或其他內容,您的應用應支持拖放。
為所有可選擇和可編輯的內容提供拖放功能,可選內容應該是可拖動的,可編輯內容應該接受刪除的內容。另外,請確保您的應用支持在這些區域中進行復制和粘貼。
允許在適用時刪除控件上的內容。通常,配置允許數據輸入或選擇的控件(如文本字段)接受已刪除的內容。
盡可能使用標準文本視圖和文本字段,這些系統提供的元素包括內置的拖放支持。有關相關指導,請參閱文本字段和文本視圖。有關開發人員指導,請參閱UITextField和UITextView。

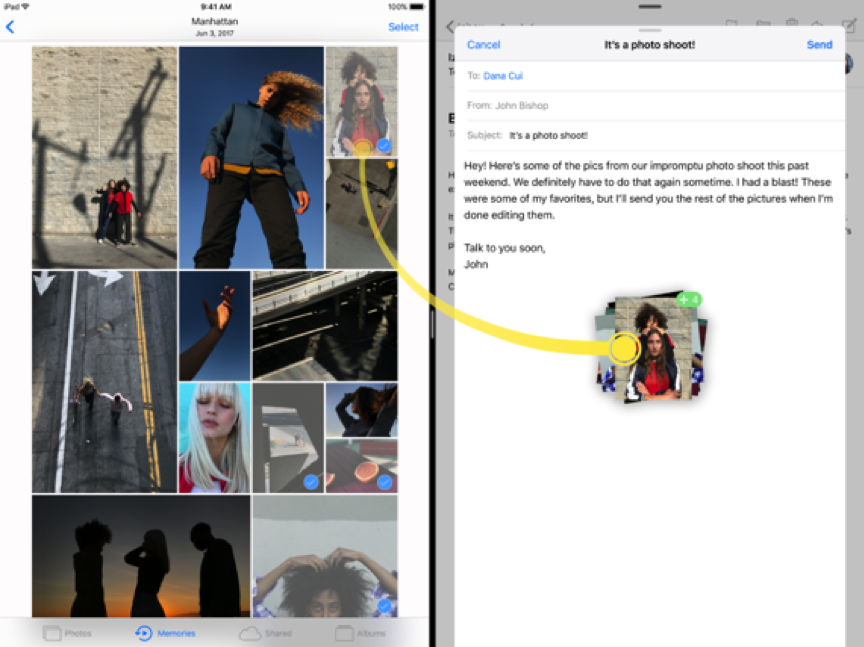
為了提高效率,請考慮支持多項拖放。在許多應用程序中,用戶可以用一根手指拖動單個項目,在拖動時,通過用另一個手指點擊它們來選擇其他項目,所選項目一起移動并顯示堆疊在拖動原始項目的手指下方。
然后,用戶將這些項目作為一組拖放,并將它們放在所需的目的地上。例如:主屏幕允許選擇多個應用程序圖標并一次拖入文件夾,某些應用程序(如“照片”)提供了一種選擇模式,可以在拖動之前選擇多個項目。

確定在應用程序中拖放內容是否應導致移動或復制。通常,當源和目標容器相同(拖動文檔中的文本)時,移動是有意義的,并且當副本不同時(在文檔之間或應用程序之間拖動),副本是有意義的。然而,情況并非總是如此。
最重要的是,拖放操作應該直觀。在“提醒”中,在列表之間拖動提醒會移動它們而不是復制它們,因為這是人們所期望的。在應用程序之間拖放內容始終會生成副本。
只要有可能,讓人們撤消拖放。通常,當用戶無意中將內容丟棄到錯誤的目標位置時,他們應該能夠使用“撤消”將應用程序恢復到之前的狀態。也就是說,應刪除已刪除的內容,如果它已從應用中的其他位置移動,則會還原到其原始位置。
考慮啟用彈簧加載,通過彈簧加載,用戶可以通過拖動選定的內容來激活某些控件(如:按鈕和分段控件),并暫停而不會丟棄內容。例如:在“郵件”中,可以將選定的郵件拖到導航欄的“后退”按鈕上,以訪問郵箱層次結構中的其他位置。
永遠不要讓彈簧加載是激活控件的唯一方法,用它作為可以發現的點綴。在大多數情況下,彈簧加載的控件也應該響應輕擊手勢。有關開發人員指導,請參閱UISpringLoadedInteraction。
提供拖動的內容
如有必要,自定義拖動項預覽。通常,在用戶手指下顯示的預覽應該是被拖動內容的半透明表示。此外觀提供上下文,指示正在進行拖動,并使用戶能夠查看拖動內容下方的目標。
盡可能提供拖動數據的多種表示,從最高到最低保真度排序。例如:在提供藝術線條時,您的應用可以按順序提供PDF矢量表示,具有透明度的無損PNG圖像和無透明的有損JPEG圖像。這樣,目的地可以選擇它可以導入的最高質量的表示。
適用時,將自定義對象的本機版本顯示為最豐富的數據形式。例如:允許人們拖動圖表的應用程序應首先顯示本機圖表對象。然后,它應該為圖表提供類似替代品的圖像版本,適用于不支持圖表對象的應用程序。
當應用程序內容的傳輸耗時或資源密集時,實施文件提供程序擴展。即使您的應用不再運行,文件提供程序擴展也會管理傳輸過程并確保其完成。請注意,在用戶刪除內容之前,傳輸過程不會開始。有關開發人員指導,請參閱NSFileProviderExtension。
當您的應用內容需要轉移時間時,請提供進度信息。如果必須下載內容或大文件需要時間復制,請提供進度信息。至少,提供內容的總大小,以便目的地可以計算剩余的時間量并顯示適當的進度指示器。有關開發人員指導,請參閱NSProgress。
接受丟棄的內容
使用視覺提示識別潛在目的地并預覽刪除內容的效果。突出顯示,插入點指示符和動畫都是識別可能目的地的好方法。當內容被拖過時,視圖可以巧妙地閃爍并改變顏色,或者段落可以分開以為拖動的圖像騰出空間。
當屏幕上有多個可能的目的地時,一次識別一個目的地。如果源容器和目標容器相同,則可能不需要突出顯示,除非將內容完全拖出源,然后重新進入。確保在刪除內容或不再位于目標上方時刪除突出顯示。
適當時自動滾動目標的內容。當內容被拖動到目的地的邊界之外時,您的應用可能需要確定是否滾動目標的內容或允許用戶繼續拖動到完全不同的目的地。如果您的應用允許用戶繼續拖動,請考慮定義一個區域,當拖動的項目位于其上方時,該區域會導致自動滾動。
例如:當內容被拖動到正文區域的頂部或底部時,Mail中的冗長草稿消息會自動滾動,標準文本視圖和文本字段自動采用此行為。
提取并顯示已刪除內容的最豐富表示,例如:您的應用可能會提供圖表的多個表示形式。如果您的應用程序支持圖表,則可以提取并顯示本機圖表對象。如果您的應用不支持圖表,則可以提取并顯示圖表的圖像版本。
適用時,僅提取已刪除內容的相關部分。例如,如果用戶將聯系人從“聯系人”拖動到“郵件”中的收件人字段,則僅使用名稱和電子郵件地址,而不是聯系人的地址信息。
刪除內容后在表視圖和集合視圖中顯示占位符,占位符會在完成轉移后臨時指明內容的駐留位置。
刪除內容需要時間傳輸時顯示進度。默認情況下,當應用程序之間發生耗時的傳輸時,系統會顯示應用程序模式警報。考慮自定義顯示進度的方式,例如:在表視圖或集合視圖中顯示占位符上的進度指示器,這樣就不會阻止用戶使用您的應用程序。請注意,在用戶刪除內容之前,傳輸過程不會開始。
丟棄的內容啟動進程時提供反饋,如果用戶將內容放到啟動任務的控件上,例如:將視頻上傳到共享站點,則表明該任務已經開始,并讓用戶了解其進度。
丟棄失敗時通知用戶,如果無法插入丟棄的內容,可能是因為文件傳輸被中斷,請通知用戶丟棄不成功。
對刪除的文本應用適當的樣式,當源和目標支持相同樣式的文本屬性時,刪除的文本應保持其原始字體、大小和其他屬性。否則,刪除的文本應采用目標的樣式。
當用戶無法立即撤消拖放時,請考慮提供一種微妙,直觀的退出方式。例如:共享應用程序可能會在發布已刪除的內容之前顯示中間份額表,此共享表可以提供一種方式來提供狀態消息等附加內容,同時還提供取消按鈕。將照片拖入共享照片流時,照片會出現此行為。
六、反饋(Feedback)
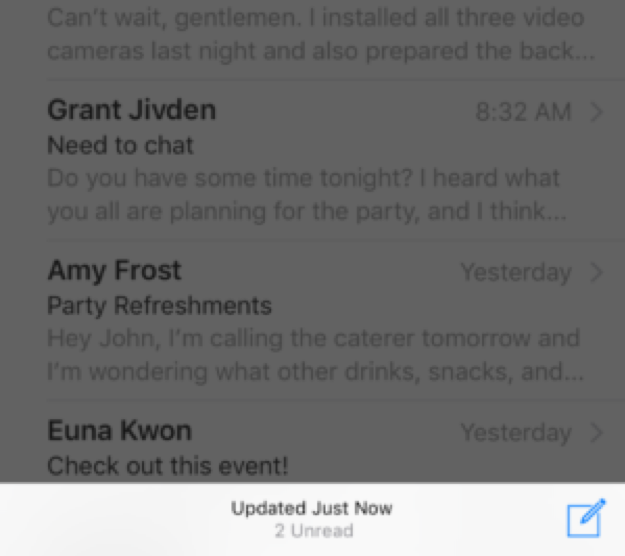
反饋最直觀的體現為使用戶知道當前應用正在做什么事情,去引導告知用戶接下來其能夠做的事情以及了解這么做將產生的結果。

(1)隱秘的在你應用的界面中加入信息狀態或其它類型的反饋
理想情況下,用戶可以得到非常重要的信息提示,而且是在無需進行任何操作或者被打斷的前提下。以郵件為例,即使用戶當前正在瀏覽郵件狀態信息也可以很巧妙的被顯示在狀態欄,而這個信息不近不會與當前屏幕內容有所沖突,而且會很方便用戶在任何需要的時候隨時查看。
(2)避免不必要的警告
警告是一種非常強烈的反饋機制,也正因為這樣它應該只被用在傳遞非常重要信息上。如果用戶看到太多包含不必要信息的警告,結果將是用戶會潛移默化的被教育到去忽視所有的警告。更多信息請參考Alerts。
體感反饋
對于硬件可以支持的設備,體感為用戶提供了一種更直接的物理上的反饋方式,從而使用戶可以更輕易明顯的注意到并且做出相應的反應。像有些系統級別的界面元素,例如:選擇器、開關、滑塊等系統都為其自動配置了相應的體感反饋。同時你也可以為你的應用配置不同類型的系統體感反饋,iOS平臺負責管理這些反饋的行為和效果。
成功,意味著一個任務或者操作,例如:完成一項檢查或者解鎖一輛汽車。
通知(成功,警告,失敗);影響(輕,中,重);選擇(選擇)
(1)審慎的使用體感
過度的使用可能會為反饋帶來困擾或消減其重要性。
(2)對用戶發起的操作進行體感反饋
對用戶發起的操作進行體感反饋對于用戶來說是非常容易進行反饋關聯的,相反來說,太任意的反饋便會使用戶無法感覺到太大的關聯甚至會有被誤打斷的感覺。
(3)不要重新定義反饋的類型
為了確保一致的用戶體驗,盡量長期的使用合理的反饋類型。例如:不要使用“有影響的”反饋去提示用戶一個任務被成功執行;而應該使用“成功”類型的“通知”來進行反饋。
(4)協調應用的視覺體驗和體感反饋
同時提供視覺和體感上的反饋用以對操作和結果見進行更深層次的連接,確保用生動準確的動畫效果來在視覺上配合用戶的感覺。
(5)不要僅依賴于單一的一種交流方式
不是所有的設備均支持所有范圍的體感反饋,而且用戶也可以選擇通過設置應用來關閉某些特征。總的來說,體感反饋必須在設備和你的應用均支持的基礎上才可以正常做出反應。而在視覺及聽覺上的同時進行的反饋可以有效的保證一些重要消息不會被忽略。
(6)當視覺反饋可能被屏蔽的時候使用體感反饋
對于某些交互,比如:拖拽某個對象到屏幕上的某一個被用戶手指遮擋住的位置。通常情況下的反饋方式為通過體感在用戶到達那個位置時進行反饋。
(7)開始反饋前確保系統準備完成
因為對于應用所提供的體感反饋會有很多其他潛在的因素存在,因此最好的做法是在請求反饋前確保系統已經準備完成。否則太晚出現的體感反饋可能會與用戶的操作關聯性不大,或者對于用戶當前看到的屏幕上的內容。
(8)同步體感反饋和背景聲音
體感反饋不會自動的和聲音進行同步,如果應用需要一個背景音樂,那么你需要自己去對其進行同步。
七、文件處理(File Handling)
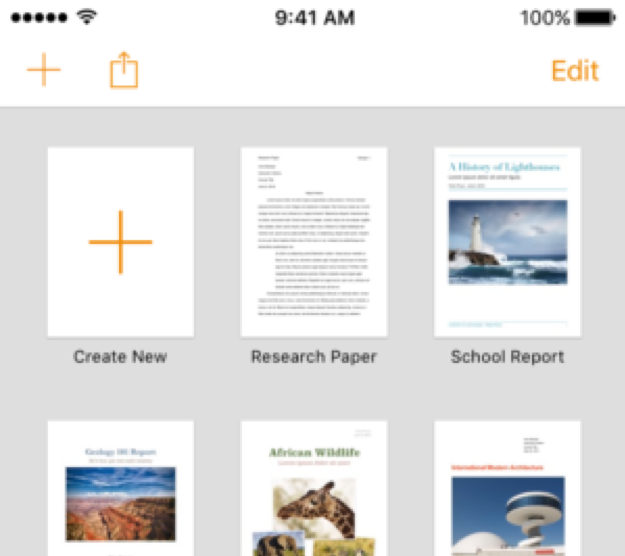
用戶在創建,瀏覽以及操作文件的同時其實并不需要了解文件系統的概念。如果你的應用涉及到文件,盡可能的淡化文件處理。

(1)使用戶相信程序,是會一致被保持的除非用戶主動去取消或者刪除。一般來說,不要叫用戶去即使保存文件;相反的,在文件被打開,關閉或者進行應用間跳轉時自動的為用戶保存文件。
對應某些其它情況,比如:編輯一個已經存在的文件時,保存和取消選項也會變得更有意義,因為它們可以幫助用戶確認正在被編輯的內容何時應該被保持。
(2)不要提供創建本地文件的選項,用戶總是期望他們的文件在其所有的贏家設備上都是可用的。無論何時,盡可能的使你的應用支持像iCloud一樣的云存儲。
(3)設計一個直觀化圖形化的文件瀏覽界面,理想情況下,使用用戶所熟悉的系統文件瀏覽器來選擇文件。如果你設計了一個定制化的文件瀏覽器,那么請確保它是直觀且有效的。
文件瀏覽器只有在其提供了高質量的圖形及視覺響應界面時,才會發揮最大的效果。如果想要加快導航速度,減少手勢操作,那么可以考慮提供一個文件按鈕,這樣用戶便可以無需跳轉至其它地方便可以創建一個新的文件。
(4)允許用戶在不離開應用既可以瀏覽文件,你可以使用Quick Look功能使用戶瀏覽像Keynote,Number以及Pages等文件,同時也包括PDF、圖像,以及其它個稅的文件格式的文件而且是在用戶無需打開這個文件的前提下,詳情請參考Quick Look章節。
(5)在合適的時機和其它應用共享文件,在必要的時候,允許你的應用去通過document provider extension與其它應用共享文件。同樣你的應用也應該允許用戶在其它應用下打開以及瀏覽文件,詳情請參考Document Picker Programming Guide章節。
八、手勢操作(Gestures)
用戶通過在設備觸摸屏幕上不同的操作手勢來與應用進行交互,而這些手勢不僅一方面表現了人與內容之間親密的聯系,另一方面也加強了用戶對屏幕上對象更直接的操作感。用戶同時也普遍希望對于系統中不同的應用來說也能夠可以通過一套標準的操作手勢來與應用進行交互。
- 點擊(Tap)激活或者選擇一個對象
- 拖拽(Drag)把一個元素從一邊移到另一邊或者在屏幕內拖動某個元素
- 滑動(Flick)快速滾動或者平移
- 橫掃(Swipe)單指操作可以用來返回上一頁,呼出分屏視圖控制器中的隱藏視圖,滑出列表行匯總的刪除按鈕;或在輕壓中呼出操作列表。在pad中則可以通過四指操作來進行應用間切換。
- 雙擊(Double tap)放大居中內容或圖片,或縮小已經放大的圖片
- 捏合(Pinch)向外張開時放大當前內容,向內捏合時縮小當前內容
- 長按(Touch and hold)在可編輯或者可選文本中操作,用以顯示放大視圖來進行光標定位。在某些與集合視圖類似的視圖中操作,可以進入對象的編輯狀態。
- 搖晃(Shake)撤銷或者重做
一般來說,要盡可能的使用標準手勢。用戶對于使用標準操作手勢來說都是非常熟悉的,而且對于使用不同的方式來做同樣事情的反應是排斥的。而對于像游戲以及其它操作感比較強的應用,自定義的手勢操作卻可以成為這類應用比較有趣的用戶體驗之一。但對于其它應用來說,使用標準操作手勢可以方便用戶不再去進行額外的學習以及記憶。
不要屏蔽系統性手勢,除了標準操作手勢外,還有一些其它的操作手勢可以用來進行系統性的觸發操作,例如:呼出控制中心或通知中心。一般來說,用戶在所有的應用中,都比較信賴這類系統性的操作手勢。
避免使用標準的操作手勢來進行非標準的操作,除非你的應用是一個游戲中心的應用,否則重新定義操作手勢會使你的應用交互變得復雜及容易混淆。
為基于界面的導航和操作提供補充性質的快捷手勢,而不是取而代之。在可能的時候,提供一個簡單明了的方式來進行導航或是執行某些操作,即使它可能意味著額外的點擊。像非常多的系統應用就提供了一個包含清晰的可點擊的返回上一頁按鈕的導航欄,但是它并不排斥用戶可以通過在屏幕邊緣右滑來進行返回。
在pad中, 同樣用戶既可以通過點擊Home按鍵退回到主屏幕,也同時可以使用四指捏合的手勢達到同樣的效果。
使用多手指手勢操作來加強某些應用的用戶體驗,盡管對于多手指手勢操作來說其可能并不適合所以得應用,但對于有一些應用來說多手指手勢操作可以非常好的豐富應用的用戶體驗。例如:游戲或者繪畫應用,用戶在此類應用中便可以同時操作控制桿和發射按鍵。
九、近場通信(Near Field Communication)
近場通信
近場通信(NFC)使得彼此相距幾厘米的設備能夠以無線方式交換信息,在支持的設備上運行的iOS應用程序,可以使用NFC掃描從附加到現實世界對象的電子標簽中讀取數據。例如:用戶可以掃描玩具以將其與視頻游戲連接,購物者可以掃描店內標志以訪問優惠券,或者零售員工可以掃描產品以跟蹤庫存。有關開發人員指導,請參閱Core NFC。
應用內標簽閱讀
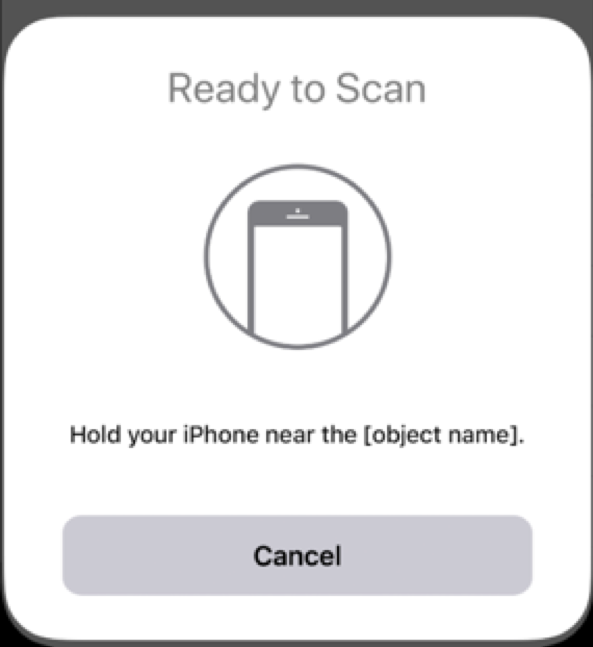
應用程序可以在應用程序處于活動狀態時啟用單對象或多對象掃描,并在用戶需要掃描某些內容時顯示掃描表。

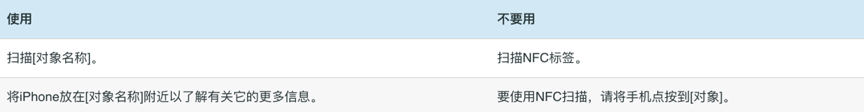
不要鼓勵人們接觸物體,要掃描標簽,iOS設備必須非常靠近標簽,它不需要實際觸摸標簽。當要求人們掃描物體時,使用掃描和保持附近等術語而不是點擊和觸摸。
使用平易近人的術語,某些人可能不熟悉近場通信,為了使其平易近人,請避免參考技術,面向開發人員的術語,如:NFC、核心NFC、近場通信和標簽。相反,使用大多數人都會理解的友好,對話的術語。

為掃描表提供簡潔的說明文字,在句子中提供一個完整的句子,用結尾的標點符號表示。確定要掃描的對象,并適當修改文本以進行后續掃描,保持文本簡短以避免截斷。

背景標簽閱讀
通過背景標記閱讀,人們可以隨時快速掃描標簽,無需先打開應用程序并啟動掃描。在支持背景標簽讀取的設備上,只要屏幕亮起,系統就會自動查找附近的兼容標簽。在檢測到標簽與應用程序并將其匹配后,系統會顯示一條通知,用戶可以通過該通知將標簽數據發送到應用程序進行處理。
請注意:當NFC掃描頁可見,正在使用電子錢包或Apple Pay,正在使用相機,設備處于飛行模式以及重啟后設備已鎖定時,將禁用背景讀取。

支持后臺和應用內標簽閱讀,對于使用不支持背景標記讀取的設備的用戶,您的應用仍必須提供應用內掃描標記的方式。
十、撤銷以及重做(Undo and Redo)
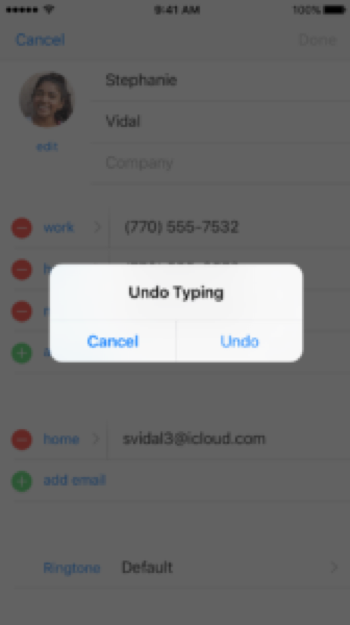
很多的應用都允許用戶通過搖晃設備來撤銷或是重做某個操作,比如:打字或是刪除。當該撤銷和重做通過搖晃被觸發時,會出現一個提示框,詢問用戶是要撤銷(重做)操作還是什么都不執行。

簡明扼要地描述將要被撤銷或是重做的操作,撤銷和重做的提示框標題會自動地包含“撤銷”或是“重做”這樣的前綴(以及后面的空格)。你需要在前綴后面提供額外的一兩個詞語用來形容什么會被撤銷或是重做。比如:你可以創建一個提示框標題叫做“撤銷命名”或者“重做地址更改”。
如果你已經把搖晃手勢用來撤銷和重做,那么就不要把它用于其它操作。即使你能通過編程賦予搖晃手勢不同的意義,但同時你也冒著很大的風險使用戶困惑,并讓你的應用變得不可預知。
節制地使用撤銷和重做按鈕,如果在應用中為執行相同任務提供多種途徑便會讓人困惑。如果你的應用真的需要專門的撤銷和重做按鈕,那么請使用系統提供的標準按鈕并且把它們放在一個符合預期的位置,比如:導航欄。
只在當前情境中執行撤銷和重做操作,撤銷和重做必須對當前的(而非之前的)情境有明確直接的影響。了解更多實現方法,請參閱Undo Architecture。
相關閱讀
iOS 12 人機交互指南(一):主題與基本界面元素
iOS 12 人機交互指南(二):App架構(Accessibility)
本文由 @沸騰 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來源于網絡
快速連結:品牌行銷點點讚
GOOD485885CE4EED
解溪穴位的準確位置圖女性尿黃是懷孕了嗎 懷孕了尿會發黃嗎?開一指後沒動靜為什麼這個穴位每天按5分鐘、可治療哮喘、呼吸道疾病,呼吸順暢一身輕(支氣管哮喘、哮喘性支氣管炎)



 留言列表
留言列表


